
JQuery Autocompliet 기능에 AJax 기능 추가하기
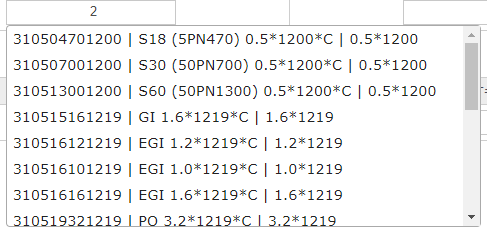
jquery 를 제작할 경우에 자동완성처럼 편한기능이 있다. InputBox에 단어를 입력하면은 자동적으로 처리를 해주는 부분인데 DB와 연동하다 보면은 보여지는 Label의 문자와 실제 입력되어야 하는 Value가 다를 경우에 처리하는 기능까지 함게 붙여서 만들게 된 기능입니다. 위 그림 처럼 InputBox에 단어 한자만 입력하면은 Ajax를 이용해서 DB상에서 이미 조회후에 해당 결과값을 가지고 Label에 표시되는 기능을 최대한 표현하고 실제 DB에 입력될 Input은 Value에 지정해서 저장하면은 사용자도 보기 편하고, 관리자 입장에서도 편할것이라고 생각되어서 조합해서 사용하게된 기능입니다. $('#ID').autocomplete({ source: function(request, response){ // searchObjStandard = $('#headObjStandard').val(); // $.ajax({ type: "GET", url: "/worksorder/worksorderFormSearchHead", data: {objStandard: searchObjStandard}, contentType: "application/json; charset=utf-8", dataType: "json", success: function (data) { if( data.length == 0 ) { response(data); } else { response( $.map( data, function( item ) { return { label: item.objNumber + ' | ' + item.objName + ' | ' + item.objStandard, value:…
![[C#] skechers.com 스크래핑 웹페이지 Source 크롤링](https://blog.truds.kr/wp-content/uploads/1/1303043032.png)