카카오톡으로 웹페이지 img src 사용시에 ‘./’ 인식문제
내용이랄것도 없습니다. 단순하게 소스만 올리고 캡쳐 사진만 올리기 보다는 한번 경험담을 적어 보는것도 좋지 않을까 싶어서 글을 작성하는 것입니다.
제가 겪은 상항이 100% 해결 방법도 아님을 미리 고지 합니다.
웹페이지를 제작해드리고 나서 스마트폰으로 카카오링크를 통해서 주소를 전달하면서 접속 할 수 있도록 하는것이였습니다.
HTML 태그 중에서 ” <img src”./이미지 파일 이름”> “으로 사용하는 경우도 제법 있습니다.
” ./ ” 은 아마 그 해당 디렉토리에서 처리하기 위해서 가끔 사용하기도 합니다.
하지만 이번에는 문제가 발생한 부분이 ” ./ “로 하는 것이었습니다.
웹브라우저의 인식의 문제 인지 인앱의 문제인지는 확실하지 않습니다.
제가 겪은 부분은 문제가 있으니 한번 고쳐 달라는 단순한 요구 사항을 듣고, 이러하다는것을 토대로 그냥 상대 경로를 절대 경로로 변경하는 작업을 한것 뿐이기에 다시 한번더 정확하지 않음을 말씀드립니다.
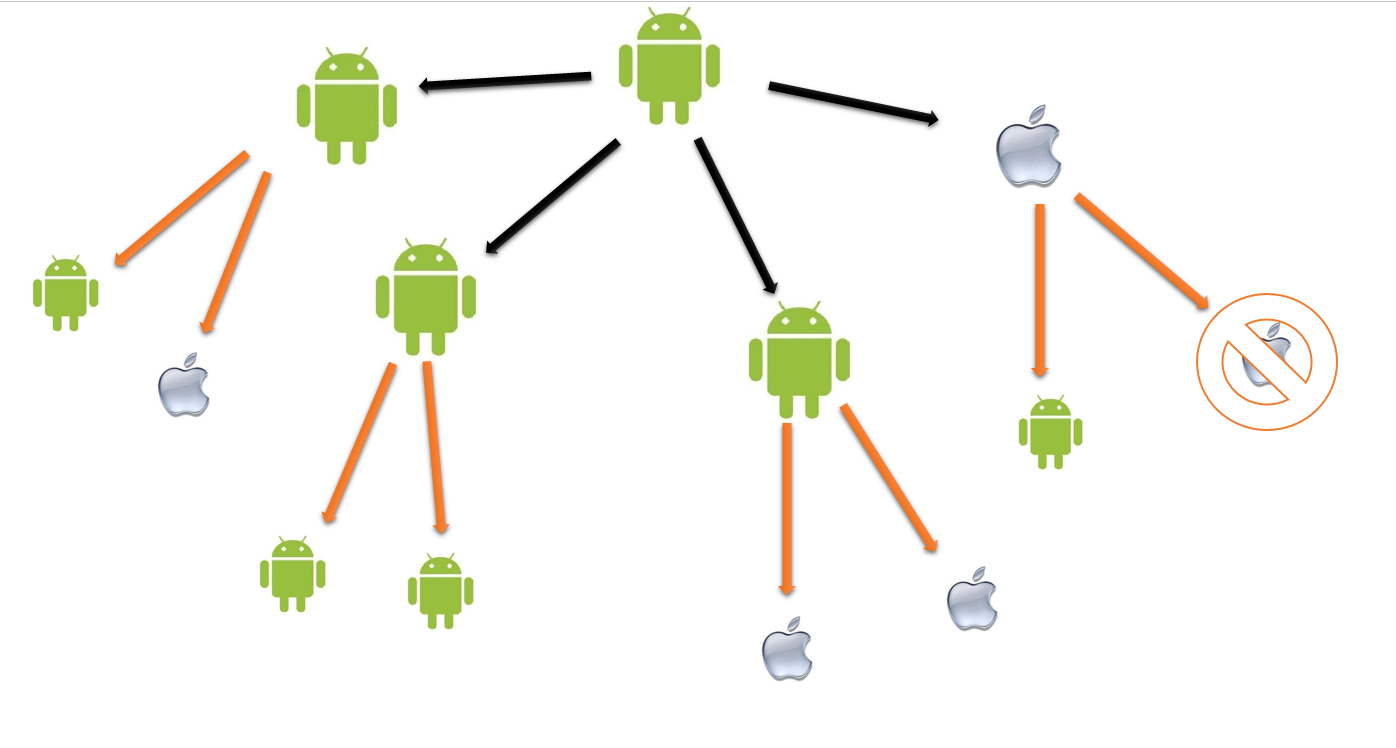
 위에 접부된 사진을 기준으로 설명을 하겠습니다.
위에 접부된 사진을 기준으로 설명을 하겠습니다.
1차 적으로 웹페이지의 주소를 카카오링크를 통해서 전달을 하였습니다.
2번째로 받은 친구들을 “<img src”./파일이름”> “이 사용되어도 문제가 없었습니다.
물론 안드로이드, 아이폰 관여하지 않고 잘 열었습니다.
3번째 친구에서 문제가 발생을 하였습니다.
2번째 친구가 어떤폰이든 상관하지 않고 3번째 친구에서 주면은 큰 문제가 없지만 딱 1가지 문제가 발생하는 조건이 있었습니다.
2번째 친구의 사용폰이 아이폰이고 3번째 친구의 폰도 아이폰일 경우에 발생하였습니다.
이럴경우에 3번째 친구는 웹페이지내에서 다시 버튼을 클릭해서 이미지를 넘기다 보면은 상대 경로의 이미지 파일을 보지를 못하는 사태가 발생해 버렸습니다.
처음에는 어떻게 구동을 하여도 상대경로라면은 접속한 도메인을 기준으로 움직일거는 생각에 두었지만은 나머지를 살펴보니 절대경로로 사용하고 있었습니다.
PHP를 통해서 접속한 도메인을 계속 유지한대 뒤에 붙은데 딱 1개만 상대경로를 가진 URL로 있는 부분이였기에 이 부분을 수정하고 다시 테스트를 해 보라고 말을 하니 문제가 없다고 합니다.
주소가 상대, 절대 관여하지 않을 거라고 생각을 한 제 생각이 안일했던것 같습니다.
앞으로 뭔가 하고 할대는 상대보다는 절대 경로를 중시해서 작업하는 것이 가장 좋겠다고 생각이 듭니다.